What is a Favicon?
A favicon is an ICO file that is square in ratio (e.g. 32 x 32). It appears next to the URL in the address bar of your browser. You will also notice them appearing in the following places:
- In the tab of your browser
- Bookmarks
- Browser start up page
Why use a Favicon?
Favicon’s are used to aid the user in finding a browser tab or bookmark that is related with your website. By default Magento 2 has the Magento logo as the default favicon so its worth updating this with something that matches your websites branding. This makes it easier for users to identify your website when searching through bookmarks or browser tabs.
How do I create a Favicon?
Creating a favicon is easy thanks to a number of online generation tools. You simply upload a square JPG or PNG and it converts it to a ICO file for you. See some of these online tools below:
https://www.favicon-generator.org/
http://www.favicomatic.com/
How do I apply a Favicon to my Magento 2 website?
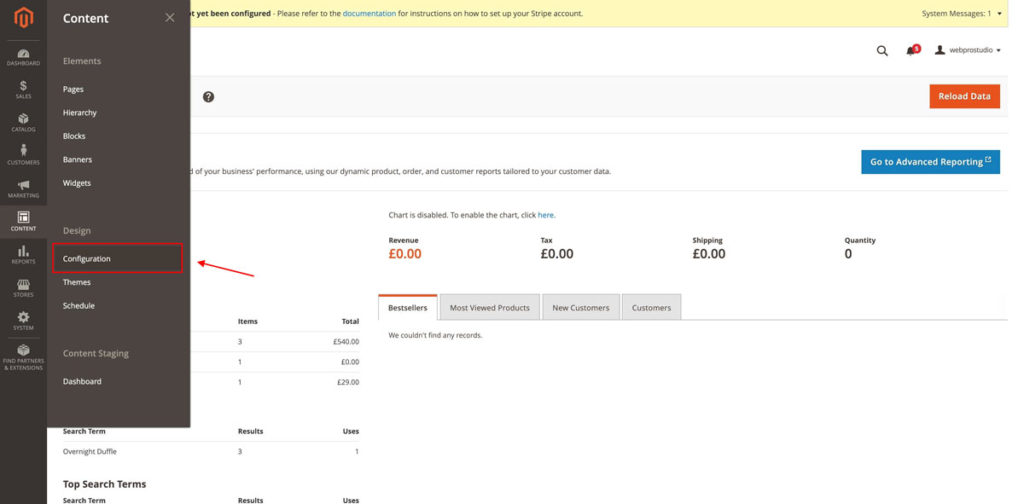
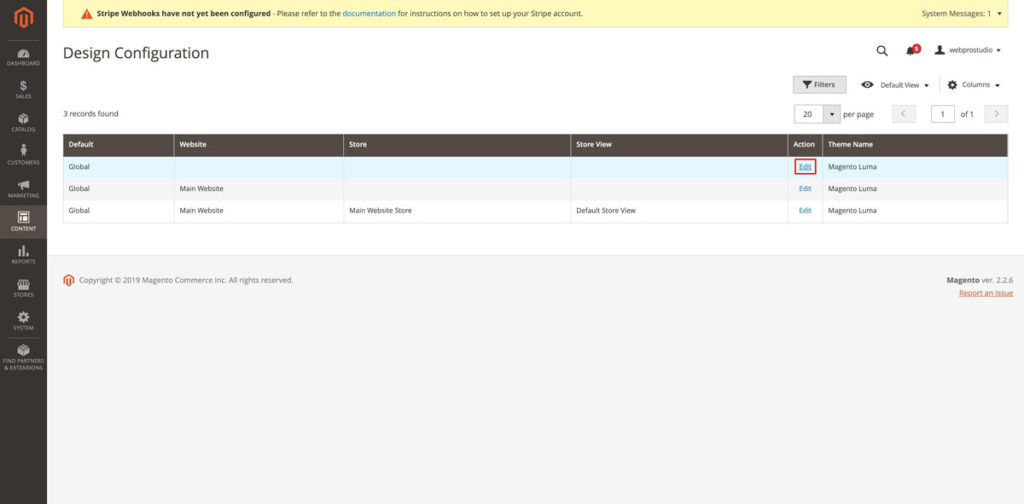
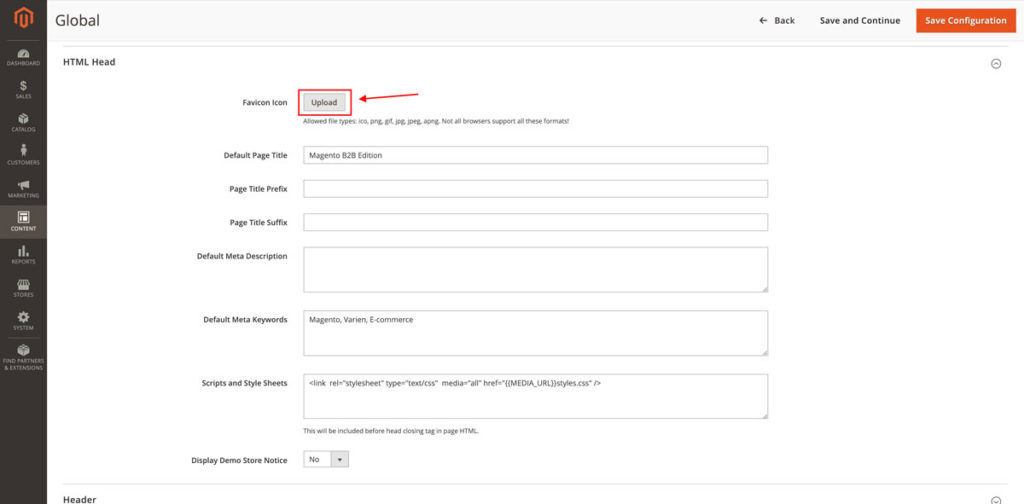
To apply your new custom favicon to your Magento 2 website simply follow the steps below:



Closing Comments
Updating the favicon in your Magento 2 website is a fairly straight forward task and shouldn’t require the intervention of a developer. I hope you have found this guide useful. If you want to see more articles similar to this one about a specific Magento 2 subject then reach out and let me know. I’ll be creating more of these over the coming weeks so be sure to come back and check my blog regularly.
